Tips and Tricks Used In Designing of Mobile Application
Tue, 13 Apr 2021
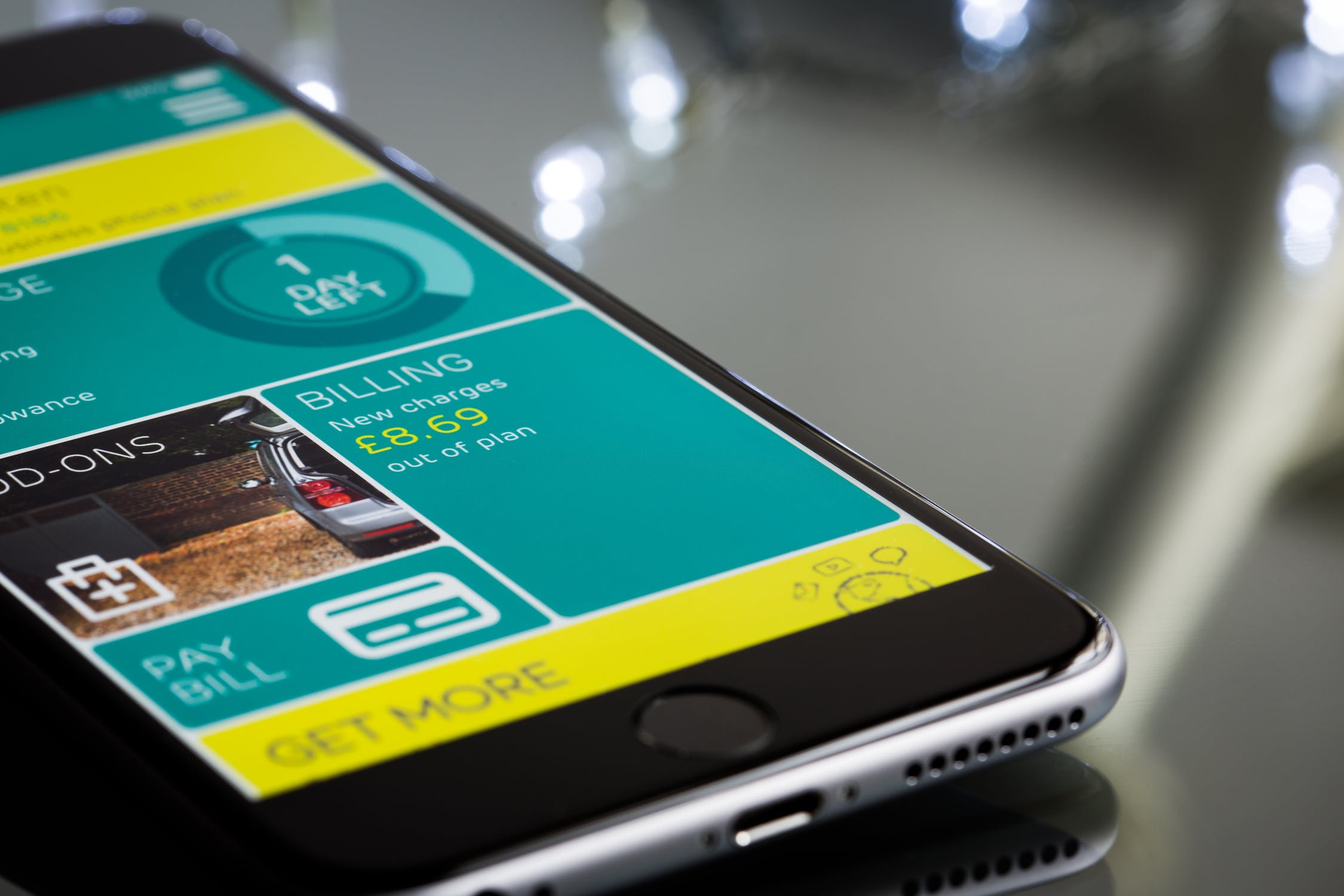
For two crucial reasons mainly, the mobile-first methodology has been an incredibly significant factor – one, an expanded number of cell phone clients, and the other is Google’s mobile-friendly algorithms. One of the things that need to be considered is that typically the nature of its client experience (UX) is the distinction between a decent application and an awful application. A decent UX is something that isolates effective applications from fruitless applications.
So this clearly illustrates how much Smartphone users expect from an app today. Features include speed loading time, ease of use, and interaction durability. So, whether you’re planning the application in a right away or using an originator, we’ll give you some guidance to make your application look like it’s an honor winner. When structuring for mobile there are several interesting points. Here are some of the things you can consider while planning the Mobile App Design.
Important Mobile App Design Tips and Tricks
DECLUTTERING
Removing the clutter is one of the significant suggestions in “Do’s and Don’ts of Mobile UX Design.” Clutter is one of Good Structure’s most noticeably terrible opposition. You overburden clients with a lot of data by jumbling the interface: Every additional grab, image, and symbol makes the screen increasingly entangled.
TRY NOT TO SETTLE ON IRREGULAR COLOR DECISIONS
The entire structural components of your application, including the shading perspectives, need to have an unmistakable reason. Try not to make the hues too splendid, differentiating, or difficult to peruse.
STICK TO CENTER UI PRINCIPLES
Plan standards should always focus on your structure, as they bring you close to planning an extraordinary, utilitarian, versatile interface for applications. With immense lumps of information and very limited space, you can lose track and wind up wrecked with incredible possibilities.
PLAN A SEPARATE CONTENT
It is not necessarily wise to have vast gaps between each line of content with an end goal of being successful in the layout of your application. You will, therefore, have to concocted different approaches to isolate the substance. Without a doubt, pictures or page breaks can be used, but for every line of text, you cannot go that path. So, some other basic tricks can be used to distinguish one line from another.
Conclusion
There are various components that should be considered while structuring an application and it’s hard to summarize everything. We hope that this blog has provided with all the details and information.
We at SOFTIEONS TECHNOLOGIES work on mobile app development and help our customers according to their business needs.
POPULAR POSTS
Shopify vs. WordPress: Which one is best for e-commerce?
Wed, 07 Apr 2021Role of IoT in the Real Estate Industry
Wed, 14 Apr 2021Why UX And UI Is Important For Mobile Application Development
Sat, 01 May 2021Telemedicine's Advantages in Nursing Homes
Fri, 24 Dec 2021